AJAX հիմունքներ
Asynchronous JavaScript and XML
by a.kolyan / @hanumanum
Օգտատիրոջ և կայքի միջև համագործակցության մոդելները
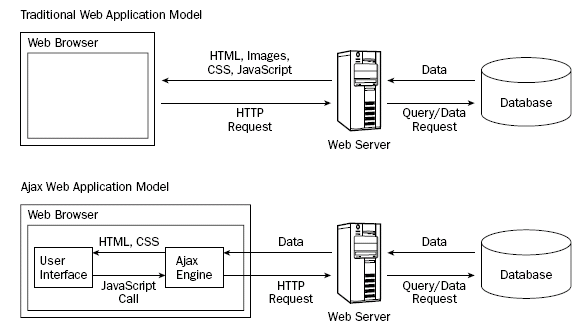
Մոդել 1 (սինխրոն)
- տեղեկություններ ստանալու համար օգտատերը անցում է կատարում էջից էջ օգտվելով հղումներից
- կամ վերաբացում է էջը (refresh)
- տեղեկություններ ուղարկելիս ֆորմայի էջից անցում է կատարում մեկ այլ էջի, որը մշակում է հարցումը
Մոդել 1 (սինխրոն)
այս մոդելը բնութագրվում է հետևյալ տրամաբանությամբ
սեղմիր→սպասիր→ստացիր
Մոդել 2 (ասինխրոն)
- տեղեկություններ ստանալու համար միշտ չի որ անհրաժեշտ է անցնել էջից էջ
- կամ վերաբեցել էջը (refresh)
- տեղեկություններ ուղարկելիս չկա անհրաժեշտություն մշակող էջին անցում անելու
Մոդել 2 (ասինխրոն)
այս մոդելը բնութագրվում է հետևյալ տրամաբանությամբ
սեղմիր→մեկ այլ բան արա մինջև գա պատսխանը→ստացիր→ստացիր մեկ այլ բանի պատասխանը
Օրինակ
Հայտնի Օրինակներ
- google.com-ի ավտոհամալրումը
- gmail-ի գրանցման ֆորման
- facebook-ի չաթը, նոր ստատուսների հայտնվելը պատին ․․․
- լրատվական կայքերում նոր հոդվածների մասին ծանուցումները
- ․․․
ասինխրոն մոդելներ կարելի է իրականացնել
- Asynchronous
- JavaScript
- And
- XML
տեխնոլոգիայի միջոցով

XML
- eXtensible
- Markup
- Language
XML - ընդլայնվող նշագրման լեզու
XML և HTML
լինելով նշագրման լեզուներ ունեն որոշ նմանություններ
- երկուսն էլ հատուկ ձևով նշագրված տեքստեր են
- երկուսն էլ կառուցվում են թեգերով (փակվող և չփակվող)
- երկուսի թեգերն էլ կարող են ունենալ ատրիբուտներ
- երկուսն էլ ունեն ծառանման կառուցվածք (թեգը ներդրվում է թեգի մեջ)
Արտակ
Գրիգոր
Բարիլուս
Չմոռանաս ուղարկել ֆայլերը
Արտակ
Արմեն
Խեցգետնի օր
Տղեքով հավաքվում ենք խեցգետին ուտելու, կմիանա՞ս
Գաբրիել
Սունդուկյան
2522550
gabriel.sundukyan@sundukyan.com
Գաբրիել
Գարսիա-Մարկես
855253
gabriel@markes.com
Հովհաննես
Թումանյան
85225254
hovhannes@tumanyan.am
XML և HTML
տարբերությունները
- XML-ում կարելի է օգտագործել ցանկացած թեգեր
- XML-ը կիրառվում է ինֆորմացիայի փոխանցման համար
- XML-ը կիրառվում է ինֆորմացիայի պահպանման համար համար
xml-ը նաև օգտագործվում է օբյեկտների նկարագրության համար
XMLHttpRequest օբյեկտը
XMLHttpRequest օբյեկտը AJAX տեխնոլոգիայի հիմնաքարն է
XMLHttpRequest օբյեկտը հնարավորություն է տալիս իրականացնել տվյալների փոխանակում առանց էջի վերբեռնման
կոնստրուկտորներ
օբյեկտի կառուցումը
նորմալ զննարկիչներ
var myobj=new XMLHttpRequest();
Explorer (IE5 և IE6)
var myobj=new ActiveXObject("Microsoft.XMLHTTP");
var xmlhttp;
if (window.XMLHttpRequest)
{
xmlhttp=new XMLHttpRequest();
}
else
{
// միայն IE6, IE5 դիտարկիչների համաար
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
Մեթոդները
open() և send()
xmlhttp.open("GET","ajax_info.php",true);
xmlhttp.send();
open() ի արգումենտները
- method - GET կամ POST
- url - հասցե
- async- true կամ false
xmlhttp.open("GET","ajax_file.php",true);
xmlhttp.open("POST","ajax_other_file.php",true);
send() ի արգումենտները
send()-ը կիրառվում է երկու եղանակով
- առանց արգումնենտի GET եղանակով ուղարկելիս
- արգումենտով POST եղանակով ուղարկելիս
xmlhttp.open("GET","file1.php?name=armen&tel=5258",true);
xmlhttp.send();
//Կամ
xmlhttp.open("POST","file2.php",true);
xmlhttp.send("name=armen&tel=5258");
Async=true
true արգումենտը օգտագործելիս անհրաժեշտ է սահմանել ֆունկցիա, որը պիտի կանչվի երբ իրականանա onreadystatechange իրադարձությունը
var d = document.getElementById("elem");
xmlhttp.open("GET","file.php",true);
xmlhttp.send();
xmlhttp.onreadystatechange=function()
{
//նկարագրել ֆունկցիան
}
onreadystatechange իրադարձությունը
իրադարձությունը տեղի է ունենում ամեն անգամ երբ փոխվում է .readyState հատկության արժեքը
.readyState-ի հնարավոր արժեքները
- 0 - հարցումը ինիցիալիզացված չի
- 1 - սերվերի հետ կապը հաստատված է
- 2 - հարցումը ստացված է
- 3 - հարցումը մշակվում է
- 4 - հարցումը ավարտված է և պատասխանը պատրաստ է
Async=false
խորհուրդ չի տրվում օգտագործել, սակայն օգտագործելիս պետք է հիշել, որ էջի մնացած javasript կոդը չի աշխատի քանի դեռ սերվերից պատասխան չի եկել
սերվերի պատասխանը
xmlhttp.responseText; //ստանում է պատասխանը որպես տեքստ
xmlhttp.responseXML; //ստանում է պատսխանը որպես XML ֆայլ
.responseText
var myd=document.getElementById("myDiv");
myd.innerHTML=xmlhttp.responseText;
.status հատկության հնարավոր արժեքներից երկուսը
- 200 - "OK"
- 404 - էջը գտնված չէ
այլ արժեքները տեսեք այստեղ
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
//անել որևէ գործողություն
}
}
հավաքենք բոլորը իրար հետ
function changeTime()
{
var xmlhttp;
if (window.XMLHttpRequest)
{
xmlhttp=new XMLHttpRequest();
}
xmlhttp.onreadystatechange=function()
{
if(xmlhttp.readyState==4 && xmlhttp.status==200)
{
var myTimeDiv=document.getElementById("mytime");
myTimeDiv.innerHTML=xmlhttp.responseText;
}
}
xmlhttp.open("GET","http://www.ablog.gratun.am/htmlcssjs/ajaxex/gettime.php",true);
xmlhttp.send();
}
.responseXML
Empire Burlesque
Bob Dylan
USA
Columbia
10.90
1985
Hide your heart
Bonnie Tyler
UK
CBS Records
9.90
1988
xmlDoc=xmlhttp.responseXML;
txt="";
x=xmlDoc.getElementsByTagName("artist");
for (i=0;<x.length;i++)
{
txt=txt + x[i].childNodes[0].nodeValue + "
";
}
document.getElementById("myDiv").innerHTML=txt;
Հասցեներ փորձարկումների և վարժությունների համար
- Սերվերային ժամանակ http://ablog.gratun.am/htmlcssjs/ajaxex/gettime.php
- Պատահական հոդվածների վերնագրեր http://ablog.gratun.am/htmlcssjs/ajaxex/getnewarticles.php
- Կոնտակտների XML ֆայլ http://ablog.gratun.am/htmlcssjs/ajaxex/contacts.php
- Անունների ավտոլրացում http://ablog.gratun.am/htmlcssjs/ajaxex/hint.php?q=Դ