HTML
Բովանդակություն և կառուցվածք
by a.kolyan / @hanumanum
DOCTYPE
HTML 5
<!DOCTYPE html>HTML 4.01
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">XHTML 1.0
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
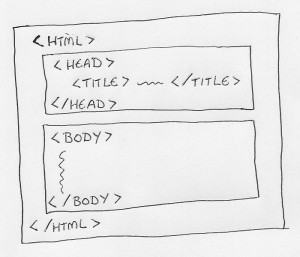
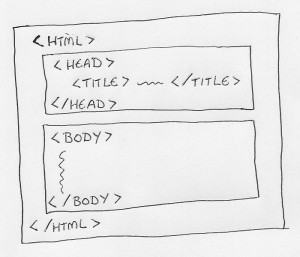
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">head

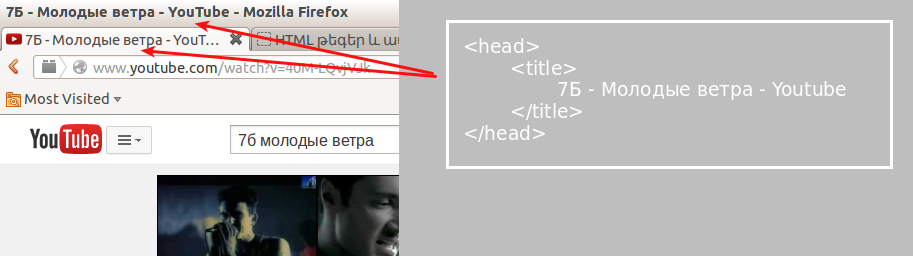
title
միշտ գրվում է head բաժնում
Վերնագիր 
meta
մետա թեգը էջում ՄետաԻնֆորմացիա տեղադրելու համար է, այն ունի հետևյալ ընհանուր տեսքը
Ամենաօգտագործվողները
description
keywords
language
author
robots
content-ի արժեքները
- index
- follow
- noindex
- nofollow
- all
revisit-after
content-ի արժեքները
- 7 days
- 1 month
- ...
Encoding
Բոլոր մետաթեգերը
http://www.metatags.org/all_metatagsLink, Script, Style
սրանց կանդրադառնանք css և javascript ուսումնասիրելիս
body

Վերնագրեր
Առաջին մակարդակի վերնագիր
2-րդ մակարդակի ենթավերնագիր
3-րդ մակարդակի ենթավերնագիր
․․․․
6-րդ մակարդակի ենթավերնագիր
Պարագրաֆներ
Lorem Ipsum-ը տպագրության և տպագրական արդյունաբերության համար նախատեսված մոդելային տեքստ է:
Սկսած 1500-ականներից` Lorem Ipsum-ը հանդիսացել է տպագրական արդյունաբերության ստանդարտ մոդելային տեքստ
,ինչը մի անհայտ տպագրիչի կողմից տարբեր տառատեսակների օրինակների գիրք ստեղծելու ջանքերի արդյունք է: Այս տեքստը ոչ...
Մեկ այլ պարագրաֆ
hr և br
hr- հորիզոնական գիծ է գծում
br- անցում հաջորդ տող
Երկուսն էլ չփակվող թեգեր են
Մեկնաբանություններ
Օրինակ
Վերնագիր
պարագրաֆի տեքստը
Հղումներ
Հղումների ընդհանուր կառուցվածքը
որևէ տեքստ կամ HTML
Օրինակներ
Բացարձակ և հարաբերական հասցեներ
Բացարձակ հասցե
Հայերեն Վիքիպեդիա
Հարաբերական հասցե
Էջի անվանումը
target ատրիբուտը
որևէ տեքստ
մյուս արժեքները այստեղ http://www.w3schools.com/tags/att_a_target.asp
rel ատրիբուտը
որևէ տեքստ
Արժեքները
- alternate
- author
- bookmark
- help
- license
- next և prev
- prefetch
- ․․․․
Ամբողջ ցուցակը այստեղ http://www.w3schools.com/tags/att_a_rel.asp
download ատրիբուտը
որևէ տեքստ
mailto հղումներ
գրել նամակ
հղումներ էջի ներսում, id ատրիբուտը
հղում
հասցե
а թեգի բոլոր ատրիբուտները այստեղ http://www.w3schools.com/tags/tag_a.asp
Հարաբերական հղումների օրինակներ
[ներբեռնել]
Պատկերներ
img,src,alt



չափեր




style և float

Տեքստ Տեքստ Տեքստ Տեքստ
Տեքստ Տեքստ Տեքստ Տեքստ Տեքստ
Տեքստ Տեքստ Տեքստ Տեքստ
Տեքստ Տեքստ Տեքստ Տեքստ

Տեքստ Տեքստ Տեքստ Տեքստ Տեքստ Տեքստ Տեքստ Տեքստ Տեքստ Տեքստ Տեքստ Տեքստ Տեքստ Տեքստ Տեքստ Տեքստ Տեքստ

Տեքստ Տեքստ Տեքստ Տեքստ
Տեքստ Տեքստ Տեքստ Տեքստ Տեքստ
Տեքստ Տեքստ Տեքստ Տեքստ
Տեքստ Տեքստ Տեքստ Տեքստ

Տեքստ Տեքստ Տեքստ Տեքստ Տեքստ Տեքստ Տեքստ Տեքստ Տեքստ Տեքստ Տեքստ Տեքստ Տեքստ Տեքստ Տեքստ Տեքստ Տեքստ
style
style ատրիբուտի մասին ավելի մանրամասն կխոսենք CSS ուսումնասիրելիս
Ցանկեր
Համարակալված(hերթական) ցանկ (ordered list)
- խնձոր
- տանձ
- մանդարին
- խնձոր
- տանձ
- մանդարին
start ատրիբուտը
- խնձոր
- տանձ
- մանդարին
- խնձոր
- տանձ
- մանդարին
reversed ատրիբուտը
- խնձոր
- տանձ
- մանդարին
- խնձոր
- տանձ
- մանդարին
Չհամարակալված ցանկ (unordered list)
- խնձոր
- տանձ
- մանդարին
- խնձոր
- տանձ
- մանդարին
Ներդրված ցանկեր
- Միրգ
- խնձոր
- տանձ
- մանդարին
- Բանջարեղեն
- Միրգ
- խնձոր
- տանձ
- մանդարին
- Բանջարեղեն
Սահմանումների / բացատրությունների ցանկ
- Սուրճ
- - սև, տաք ըմպելիք
- Milk
- - սպիտակ, սառը
- Սուրճ
- - սև, տաք ըմպելիք
- Milk
- - սպիտակ, սառը
Ֆորմատավորման թեգեր
strong և b
սովորական տեքստ
թավ տեքստ
թավ տեքստ
սովորական տեքստ
թավ տեքստ
թավ տեքստ
em և i
սովորական տեքստ
թեք տեքստ
թեք տեքստսովորական տեքստ
թեք տեքստ
թեք տեքստ
del
սովորական տեքստ
ջնված տեքստ
սովորական տեքստ ջնված տեքստ
code և pre
code - օգտագործվում են ծրագրային կոդ տեղադրելու համար
pre - օգտագործվում է նախաֆորմատավորված տեքստ տեղադրելու համար, մասնավորապես պահպանում է մյուս տող անցումները և բացատները։
blockquote
սովորական տեքստ մեջբերման տեքստ
սովորական տեքստ
մեջբերման տեքստ
sub և sup
H2O
X2
H2O
X2
Աղյուսակներ
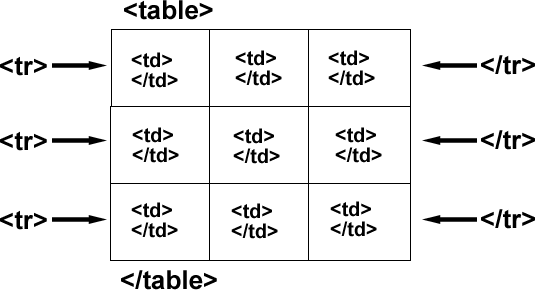
Ընդհանուր կառուցվածքը

պարզագույն աղյուսակ
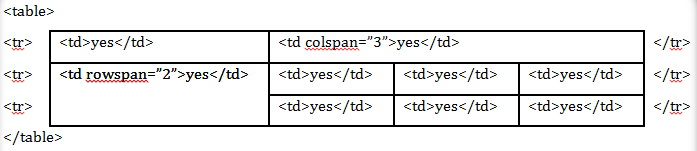
rowspan և colspan

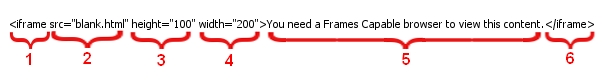
iframe
iframe-ը նախատեսված է արտաքին ֆայլը էջում նարառելու համար

Օրինակ
iframe-ի ատրիբուտները
- src
- width
- height
- ...մնացածը...
embed
Կիրառվում է ֆլեշ անիմացիաներ, տեսանյութեր, երաժշտական ֆայլեր ներառելու համար
Ատրիբուտներ
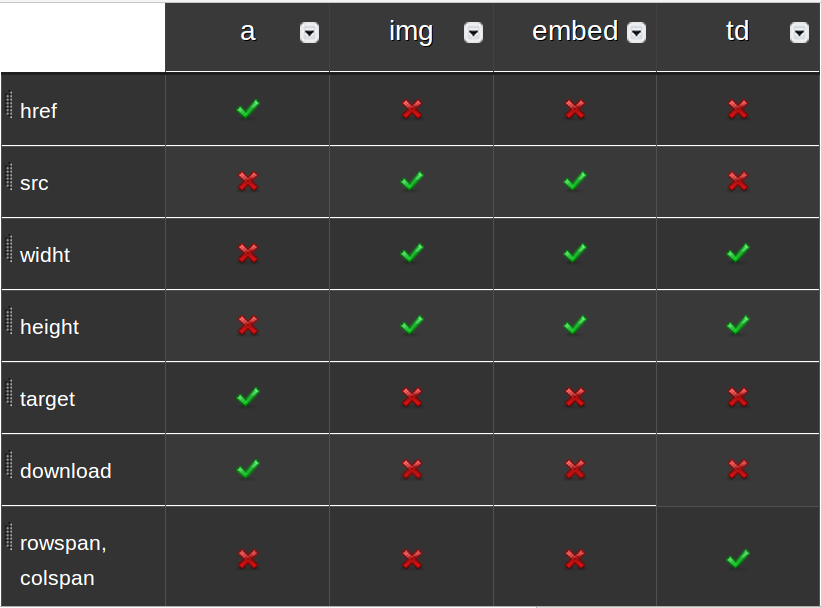
Բոլոր HTML էլեմենտները (թեգերը) ունեն ատրիբուտներ
Որոշների հետ մենք արդեն ծանոթ ենք
- src
- href
- width
- height
- ....
Գլոբալ ատրիբուտներ
Ատրիբուտների որոշակի խումբը կիրառելի է բոլոր էլեմենտների համար։ Այդ ատրիբուտները կոչվում են գլոբալ ատրիբուտներ
Ամենաօգտագործվողները
- title
- style
- id
- class
- ․․․մնացածը ․․․
Էլեմենտի անհատական ատրիբուտներ
Բացի գլոբալ ատրիբուտներից ամեն էլեմենտ ունի իր հատուկ, անհատական ատրիբուտները
Օրինակներ

div և span
էլեմենտների խմբավորում
div և span էլեմենտները օգտագործվում են այլ էլեմենտների խմբավորման և ամբողջ խմբի հետ որպես ամբողջականություն աշխատելու համար։
Ավելի մանրամասն կանդրադառնանք css ուսումնասիրելիսՀավելյալ նյութեր
- «Մետա» նախդիրի մասին wikipedia.org
- Հատուկ նշաններ
- Բոլոր էլեմենտները
- Բոլոր գլոբալ ատրիբուտների ցանկը