HTML Ֆորմաներ (Forms)

HTML,CSS, Javascript դասընթացի համար
HTML ֆորմաներ
Ֆորմաները նախատեսված են բռաուզեռից սերվեր տեղեկություններ փոխանցելու համար
Սակայն մենք դեռ կզբաղվենք միայն ֆորմաների արտաքին տեսքով և նշանակությամբ
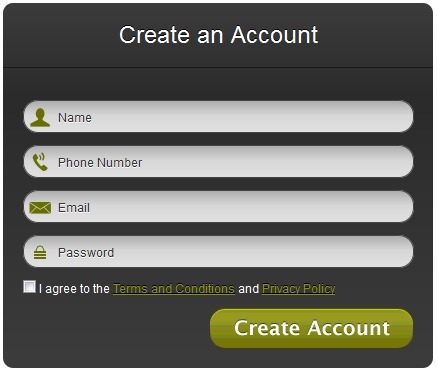
Պարզագույն ֆորմա, երկու դաշտով
Ֆորմայի նեմուծման դաշտերը պիտի «փաթաթված» լինեն form թեգի մեջ
INPUT ներմուծման դաշտը և դրա տեսակները
text,password,email,submit
checkbox
radio
Աջ
Ձախ
Ձախ
Input Ներմուծման դաշտի հիմնական տեսակները
|
button checkbox color date |
datetime datetime-local file |
hidden image month number |
password radio range reset |
search submit tel text |
time url week |
Ներմուծման դաշտերի կարևորագույն ատրիբուտները
Այլ տիպի ներմուծման դաշտեր
textarea
select
select-ը optgroup-ի հետ
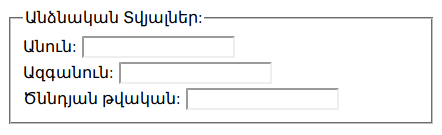
fieldset

form թեգի կարևորագույն ատրիբուտները
կամ
GET և POST
Տվյալները սերվերին փոխանցելու սկզբունքայնորեն տարբեր մեթոդներ են
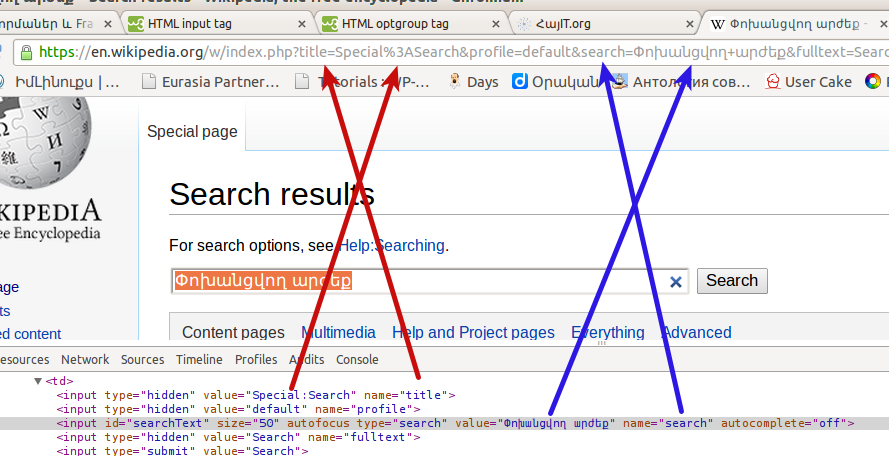
GET
Փոխանցվող դաշտերի արժեքները արտացոլվում են URL-ի մեջ

POST
Փոխանցվող դաշտերի արժեքները չեն արտացոլվում URL-ի մեջ
class & ID
Ֆորմաներին վերաբերվող բոլոր թեգերը կարող են ունենալ class և Id ատրիբուտներ։
Ինչպես և մյուս HTML էլեմետնտերի համար, class-ը և ID-ն օգտագործվում են էլեմենտների տեսքը կարգավորելու համար, նաև այդ էլեմենտները Javascript-ի միջոցով իդենտիֆիկացնելու նպատակով։
Օժանդակ նյութեր
- http://w3schools.com/html/html_forms.asp
- http://htmlbook.ru/html/type/form