Javascript սկրիպտային լեզվի հիմունքները մաս 4 DOM և BOM

HTML,CSS, Javascript դասընթացի համար
DOM
Document Object Model
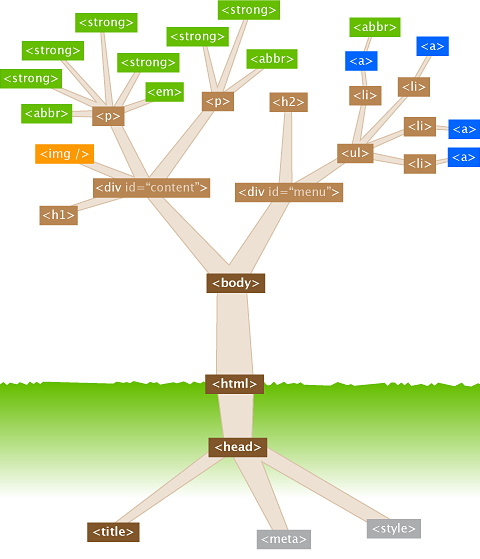
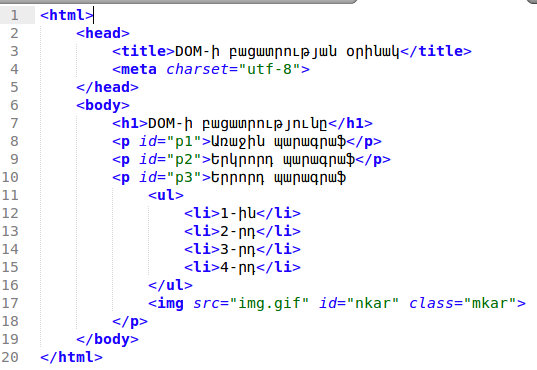
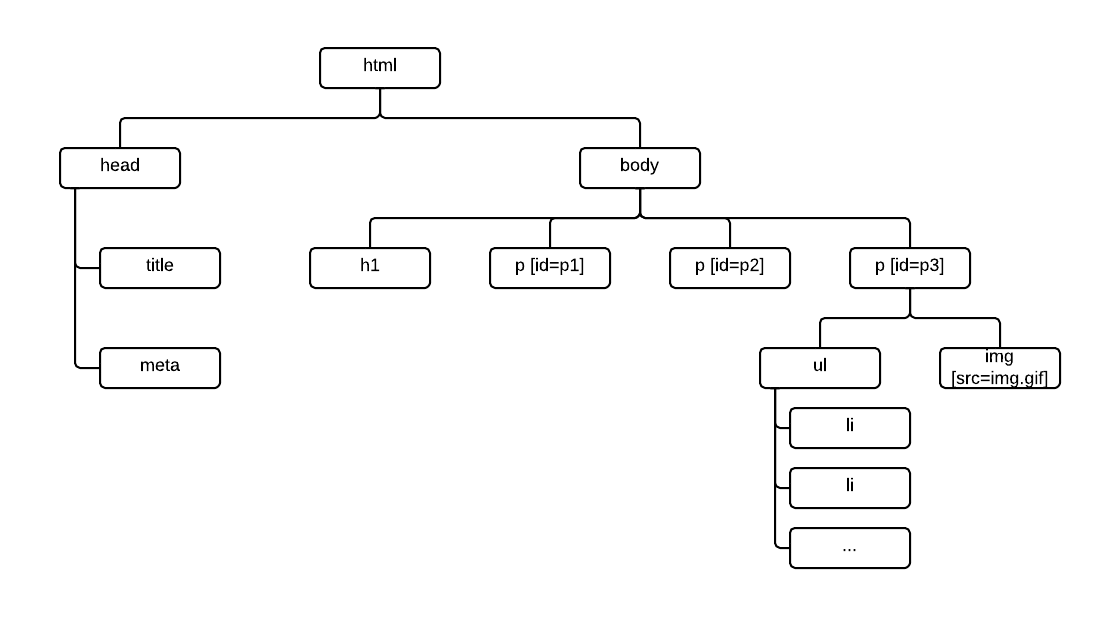
Փորձենք ընկալել HTML փաստաթուղթը որպես ծառ



DOM-ը սահմանում է HTML փաստաթղթի բոլոր
- էլեմենտները որպես օբյեկնտեր
- էլեմենտների բոլոր հատկությունները (properties)
- էլեմենտներին դիմելու մեթոդները (methods)
- էլեմենտների հետ կապված իրադարձությունները (events)
Մեզ արդեն ծանոթ են
var txt=document.getElementById("intro")մեթոդը
txt.innerHTMLհատկությունը
onclick,onsubmit,onchangeիրադարձությունները
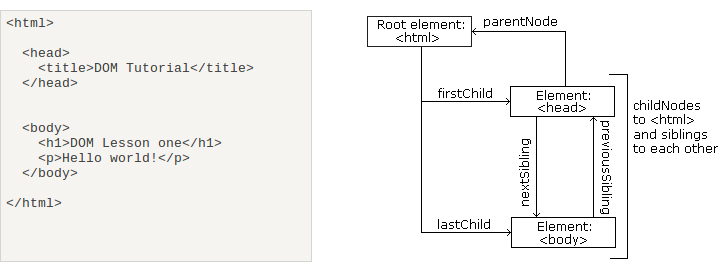
Հանգույցների (Node) հարաբերությունները

Հարաբերությունների տեսակները
| parentNode | հայրական հանգույց |
| childNodes[համարը] | զավակ հանգույցներ |
| firstChild | առաջնեկ |
| lastChild | հերիքնազ :) |
| nextSibling | հաջորդ եղբայր |
| previousSibling | նախորդ եղբայր |
Վարժանք
արժեք 1
արժեք 2
արժեք 11
արժեք 21
parentNode, childNodes[համար], firstChild, lastChild, nextSibling, previousSibling
Գնտում ենք էլեմենտները
document.getElementById(); //վերադարձնում է մեկ էլեմենտ
document.getElementsByTagName(); //վերադարձնում է էլեմենտների խումբ
document.getElementsByClassName(); //վերադարձնում է էլեմենտների խումբ
HTML
պարագրաֆ 1
պարագրաֆ 2
Javascript
function functtt(){
var par = document.getElementsByClassName("pp");
for(var i=0;i〈par.length;i++)
{
alert(par[i].innerHTML);
}
}
պարագրաֆ 1
պարագրաֆ 2
Փոփոխում ենք էլեմենտները
document.write(text).innerHTML="որևէ հտմլ" //փոխում է ներքին HTML-ը
.attribute="որևէ արժեք" //փոխում է ընտրված ատրիբուտի արժեքը
.style.attribute="սթայլերի որևէ արժեք" //փոխում է սթայլի ատրիբուտի արժեքը
attribute-փոխարեն կարող է գրված լինել տվյալ էլեմենտի ատրիբուտներից որևէ մեկը, src,href ....
HTML

Javascript
function changeee()
{
var nkarnode = document.getElementById("mkar2");
nkarnode.src="մեկ այլ նկար․jpg";
nkarnode.style.border="dotted";
nkarnode.style.width="300px";
}

style ատրիբուտի բոլոր հասանելի հատկությունները կարելի է տեսնել այստեղ
http://goo.gl/1oPVbXԱվելացնում և հեռացնում ենք հանգույցներ
HTML

Javascript
function addimg()
{
var gim = document.getElementById("dv1");
var nornkar = document.createElement("img");
nornkar.src="images/dom bom/banan.jpeg";
gim.appendChild(nornkar);
}

HTML

Javascript
function addimg1()
{
var div2 = document.getElementById("dv2");
var hamb = document.getElementById("hamb");
var banan = document.createElement("img");
banan.src="images/dom bom/banan.jpeg";
div2.insertBefore(banan,hamb);
}

HTML
Հուփ տուր
Կկորչի
Javascript
function remm()
{
var outerP = document.getElementById("pp1");
var remP = document.getElementById("pp22");
outerP.removeChild(remP);
}
Հուփ տուր
Կկորչի
Իրադարձություններ (events)
Իրադարձություններին արձագանքելու ևս մի եղանակ
HTML
Javascript
document.getElementById("butt").onclick=function()
{
alert("Բարի Լույս");
};
body էլեմենտի օգտակար իրադարձություններ
HTML
Որևէ տեքստJavascript
var mydiv = document.getElementById("overr");
mydiv.onmouseover=function(){
mydiv.innerHTML="Հայտնվեց երբ մուկը մոտեցավ";
}
mydiv.onmouseout=function(){
mydiv.innerHTML="Մուկը հեռացավ";
}Որևէ տեքստ
HTML
Որևէ տեքստJavascript
var mydiv3 = document.getElementById("over3");
mydiv3.onmousedown=function(){
mydiv3.innerHTML="Սեղմած պահում եմ";
}
mydiv3.onmouseup=function(){
mydiv3.innerHTML="Բաց թողեցի";
}
Որևէ տեքստ
Հղումներ
- DOM Document http://goo.gl/fO0oxo
- DOM Elements http://goo.gl/PIbj58
- DOM Attributes http://goo.gl/SOabKK
- DOM Events http://goo.gl/vLJP1W
- Live DOM viewer http://goo.gl/csgq
BOM
Browser Object Model
var w=window.innerWidth
|| document.documentElement.clientWidth //Internet Explorer 8, 7, 6, 5 - ի համար
|| document.body.clientWidth; //Internet Explorer 8, 7, 6, 5 - ի համար
var h=window.innerHeight
|| document.documentElement.clientHeight //Internet Explorer 8, 7, 6, 5 - ի համար
|| document.body.clientHeight; //Internet Explorer 8, 7, 6, 5 - ի համար
var w = window.screen.availWidth;
var w = window.screen.availHeight;
//location օբյեկտի հատկությունները
location.href // ամբողջական հասցեն
location.hostname // վերադարձնում է հոսթը
location.pathname // վերադարձնում է տվյալ էջի հասցեն
location.port // վերադարձնում է տվյալ հոսթի պորտը
location.protocol // վերադարձնում է պրոտոկոլը (http կամ https)
function newDoc()
{
window.location.assign("http://hy-it.org")
}
window.history.back() //կտանի նախորդ էջ
window.history.forward() //կտանի հաջորդ էջ
txt= "Browser Version: " + navigator.appVersion;
txt+= "Cookies Enabled: " + navigator.cookieEnabled;
txt+= "Platform: " + navigator.platform;
txt+= "User-agent language: " + navigator.systemLanguage;
document.getElementById("navInfo").innerHTML=txt;
alert-ը և prompt-ը մեզ հայտնի են
confirm()
var r=confirm("Համաձա՞յն եք");
if (r==true)
{
x="Համաձայն եք!";
}
else
{
x="Իզուր!";
}
alert(x);