CSS
HTML փաստաթղթի տեսք
by a.kolyan / @hanumanum
CSS - Cascading Style Sheets
Ոճերի Կասկադային Էջեր
Ինչպես ձևավորել էլեմենտները
Ունենք 3 տարբեր եղանակ
1․ style ատրիբուտի արժեքներով
Մեզ արդեն ծանոթ է style ատրիբուտը, ոճավորման այս եղանակը կոչվում է inline styling
Կարմիր տեքստ
Կարմիր տեքստ
2. style թեգի միջոցով
HTML փաստաթղթի մեջ ցանկացած տեղ կարելի է գրել style թեգը և դրա մեջ նկարագրել ոճերը։
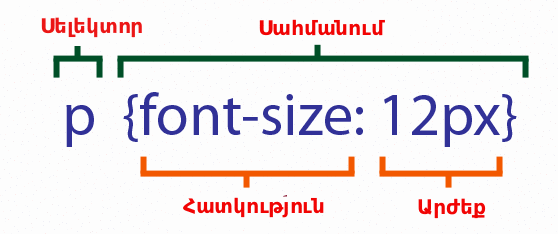
CSS ոճավորման հրահանգների սխեմատիկ կառուցվածքը

այս գրառումը փաստաթղթի բոլոր պարագրաֆների տառաչափը կդարձնի 12 պիքսել
Մի քանի ոճ միանգամից
h1{
font-size:20px;
color:brown;
font-weight:bold;
}
p{
font-size:14px;
color:black;
}
Չենք մոռանում, որ այս ամենը պիտի գրված լինի style թեգի մեջ (ոչ թե style ատրիբուտի մեջ)
3. արտաքին ֆայլի մեջ գրելով ոճերը
link թեգը պիտի գրվի փաստաթղթի head բաժնում
Սելեկտորներ
Թեգի անունով
CSS
p{
font-size:12px;
font-family:"Arian Amu";
}
HTML
Պարագրաֆ, պարագրաֆ ․․․․
Էջում գտնվող բոլոր պարագրաֆները կցուցադրվեն 12 պիքսել տառաչափով և Arian Amu տառատեսակով
Էլեմենտի ID-ով
CSS
#ddd{
color:red;
font-size:13px;
}
HTML
Վերնագիր
Վերնագիր
Վերնագիր
Ոճը կկիրառվի միայն ու միայն ddd ID-ն ունեցող էլեմենտի վրա
ՈՒՇԱԴՐՈՒԹՅՈՒՆ։ Յուրաքանչյուր ID-ն էջի ներսում օգտագործվում է միայն մեկ անգամ, դա տվյալ էլեմենտի «անձնագրային համարն է»
Էլեմենտների class-ով
CSS
.classname{
font-size:25px;
background-color:red;
}
HTML
պարագրաֆ պարագրաֆ պարագրաֆ ․․․․
վերնագիր ․․․․
մեկ այլ պարագրաֆ
Ոճը կկիրառվի բոլոր այն էլեմենտների վրա, որոնք ունեն classname կլասը
class և id
- class-ով ոճավորումը կիրառվում է նման հատկություններ ունեցող մի քանի էլեմենտների համար
- id-ով ոճավորումը կիրառվում է միակ էլեմենտի ոճավորման համար
Չափման միավորեր և գույներ
Հարաբերական միավորներ
- px - պիքսել, կապված է մոնիտորի «կետերի հետ»
- em - հաշվարկվում է էլեմենտի ստանդարտ չափերի նկատմամբ
- ex - հաշվարկվում է փոքրատառ x-ի ստանդարտ չափերի նկատմամբ
- % - հաշվարկվում է «մայրական» էլեմենտի նկատմամբ
.units{
font-size:16px;
}
.units1{
font-size:1.2em;
}
.units2{
font-size:1.2ex;
}
.units4{
font-size:150%;
}
Բացարձակ միավորներ
- cm - սանտիմետր
- mm - միլիմետր
- in - դյույմ(inch)
- ...
Գույներ
Էլեմենտների գույները կարելի է սահմանել մի քանի եղանակով
- գույնի անունով
- 16-ական կոդով
- 10-ական կոդով
| Գույն | HTML/CSS Անվանումը | 16-ական կոդ #RRGGBB |
10-ական կոդ (R,G,B) |
|---|---|---|---|
| Black | #000000 | (0,0,0) | |
| White | #FFFFFF | (255,255,255) | |
| Red | #FF0000 | (255,0,0) | |
| Lime | #00FF00 | (0,255,0) | |
| Blue | #0000FF | (0,0,255) | |
| Yellow | #FFFF00 | (255,255,0) | |
| Cyan / Aqua | #00FFFF | (0,255,255) | |
| Magenta | #FF00FF | (255,0,255) | |
| Silver | #C0C0C0 | (192,192,192) | |
| Gray | #808080 | (128,128,128) | |
| Maroon | #800000 | (128,0,0) | |
| Olive | #808000 | (128,128,0) | |
| Green | #008000 | (0,128,0) | |
| Purple | #800080 | (128,0,128) | |
| Teal | #008080 | (0,128,128) | |
| Navy | #000080 | (0,0,128) |
background
էլեմենտների ետնամասը
background-color
CSS
.myclass1{
background-color:#b0c4de;
}
HTML
տեքստ
տեքստ
background-image
CSS
.myclass2{
background-image:url("paper.gif");
}HTML
Պարագրաֆ
Պարագրաֆ
background-image և background-repeat
CSS
.myclass3{
background-image:url("image.gif");
background-repeat: repeat-y; /* կամ repeat-x */
width:100%;
height:200px;
border: solid 1px black;
}HTML
Պարագրաֆ
Պարագրաֆ
background-image և background-repeat:no-repeat
CSS
.myclass3{
background-image:url("image.gif");
background-repeat: no-repeat;
width:100%;
height:200px;
border: solid 1px black;
}HTML
Պարագրաֆ
Պարագրաֆ
background-image և background-position
CSS
.myclass3{
background-image:url("image.gif");
background-repeat: no-repeat;
background-position: right bottom; /* կամ top, left */
width:100%;
height:200px;
border: solid 1px black;
}HTML
Պարագրաֆ
Պարագրաֆ
Կարճ գրելաձև
CSS
․myclass6{
background:#ffffff url("image.gif") no-repeat right top;
width:100%;
height:200px;
border:solid 1px black !important;
}
HTML
տեքստ
Text
color
CSS
.myclass{color:#0000ff;}HTML
սովորական տեքստ
կապույտ պարագրաֆ
սովորական տեքստ
կապույտ պարագրաֆ
text-align , հավասարեցում
CSS
.brd{border:1px solid black;}
.alg{text-align:center;}
.algl{text-align:left;}
.algr{text-align:justify;}
HTML
Հավասարեցված է կենտրոնով
Հավասարեցված է ձախ
Երկար տեքստ տեքստ տեքստ տեքստ ․․․․․ տեքստ տեքստ տեքստ տեքստտեքստ տեքստ տեքստ տեքստտեքստ տեքստ տեքստ տեքստտեքստ տեքստ տեքստ տեքստտեքստ տեքստ տեքստ տեքստտեքստ տեքստ տեքստ տեքստ
Հավասարեցված է կենտրոնով
Հավասարեցված է ձախ
Երկար տեքստ տեքստ տեքստ տեքստ ․․․․․ տեքստ տեքստ տեքստ տեքստտեքստ տեքստ տեքստ տեքստտեքստ տեքստ տեքստ տեքստտեքստ տեքստ տեքստ տեքստտեքստ տեքստ տեքստ տեքստտեքստ տեքստ տեքստ տեքստ
text-decoration
CSS
.myclass8{text-decoration:overline;}
.myclass9{text-decoration:line-through;}
.myclass10{text-decoration:underline;}
.myclass11{text-decoration: none;}
HTML
տեքստ
տեքստ
տեքստ
տեքստ
տեքստ
տեքստ
տեքստ
text-transform
CSS
.mcl1{text-transform: uppercase;}
.mcl2{text-transform: lowercase;}
.mcl3{text-transform: capitalize;}HTML
փոքրատառերով տեքստ էր
ՄեԾատաՏառաԽառը ՏեՔստ էր
փոքրատառերով տեքստ էր
փոքրատառերով տեքստ էր
ՄեԾատաՏառաԽառը ՏեՔստ էր
փոքրատառերով տեքստ էր
text-indent
CSS
.indd{text-indent:60px;}
.indd1{text-indent:90px;}
HTML
Տեքստ տեքստ տեքստ տեքստ տեքստ տեքստ տեքստ տեքստ տեքստ տեքստ տեքստ տեքստ տեքստ տեքստ տեքստ տեքստ տեքստ տեքստ տեքստ տեքստ տեքստ տեքստ տեքստ տեքստ տեքստ տեքստ տեքստ տեքստ
Տեքստ տեքստ տեքստ տեքստ տեքստ տեքստ տեքստ տեքստ տեքստ տեքստ տեքստ տեքստ տեքստ տեքստ տեքստ տեքստ տեքստ տեքստ տեքստ տեքստ տեքստ տեքստ տեքստ տեքստ տեքստ տեքստ տեքստ տեքստ
Տեքստ տեքստ տեքստ տեքստ տեքստ տեքստ տեքստ տեքստ տեքստ տեքստ տեքստ տեքստ տեքստ տեքստ տեքստ տեքստ տեքստ տեքստ տեքստ տեքստ տեքստ տեքստ տեքստ տեքստ տեքստ տեքստ տեքստ տեքստ
Տեքստ տեքստ տեքստ տեքստ տեքստ տեքստ տեքստ տեքստ տեքստ տեքստ տեքստ տեքստ տեքստ տեքստ տեքստ տեքստ տեքստ տեքստ տեքստ տեքստ տեքստ տեքստ տեքստ տեքստ տեքստ տեքստ տեքստ տեքստ
word-spacing, letter-spacing
CSS
.ws {word-spacing: 15px;}
.ls {letter-spacing: 15px;}
HTML
տեքստ տեքստ տեքստ տեքստ տեքստ տեքստ
տեքստ տեքստ տեքստ տեքստ տեքստ տեքստ
տեքստ տեքստ տեքստ տեքստ տեքստ տեքստ
տեքստ տեքստ տեքստ տեքստ տեքստ տեքստ
տեքստ տեքստ տեքստ տեքստ տեքստ տեքստ
տեքստ տեքստ տեքստ տեքստ տեքստ տեքստ
line-height
CSS
.std2{line-height:250%}HTML
տեքստ տեքստ տեքստ տեքստ տեքստ տեքստ տեքստ տեքստ տեքստ տեքստ տեքստ տեքստ տեքստ տեքստ տեքստտեքստ տեքստ տեքստ
տեքստ տեքստ տեքստ տեքստ տեքստ տեքստ տեքստ տեքստ տեքստ տեքստ տեքստ տեքստ տեքստ տեքստ տեքստտեքստ տեքստ տեքստ
տեքստ տեքստ տեքստ տեքստ տեքստ տեքստ տեքստ տեքստ տեքստ տեքստ տեքստ տեքստ տեքստ տեքստ տեքստտեքստ տեքստ տեքստ
տեքստ տեքստ տեքստ տեքստ տեքստ տեքստ տեքստ տեքստ տեքստ տեքստ տեքստ տեքստ տեքստ տեքստ տեքստտեքստ տեքստ տեքստ
text-shadow
CSS
.sdw{text-shadow:3px 3px 4px #ff0000;}HTML
Կարմիր ստվերով սև տեքստ
Կարմիր ստվերով սև տեքստ
Font
font-family
CSS
.fnt1{font-family: "Times New Roman";}HTML
text text with Times New Roman
text text with Times New Roman
font-style
CSS
.fst1 {font-style:normal;}
.fst2 {font-style:italic;}
.fst3 {font-style:oblique;}
HTML
տեքստ տեքստ
տեքստ տեքստ
տեքստ տեքստ
տեքստ տեքստ
տեքստ տեքստ
տեքստ տեքստ
font-size
CSS
.fs1{font-size:100%;}
.fs2{font-size:smaller;}
.fs3{font-size:larger;}
.fs4{font-size:25px;}
.fs5{font-size:0.8em;}
HTML
Տեքստ տեքստ
Տեքստ տեքստ
Տեքստ տեքստ
Տեքստ տեքստ
Տեքստ տեքստ
Տեքստ տեքստ
Տեքստ տեքստ
Տեքստ տեքստ
Տեքստ տեքստ
Տեքստ տեքստ
font-size
Հնարավոր արժեքները
- medium
- xx-small
- x-small
- small
- large
- x-large
- xx-large
- smaller
- larger
- չափը փիքսելներով, em -ով կամ այլ չափման միավորով
- %-ով
Օգտագործման օրինակներ կարելի է տեսնել այստեղ
font-weight
CSS
.fw1{font-weight:normal;}
.fw2{font-weight:bold;}
HTML
տեքստ տեքստ
տեքստ տեքստ
տեքստ տեքստ
տեքստ տեքստ
font-wight
հնարավոր արժեքները
- normal
- bold
- bolder
- lighter
- 100
- 200
- 300
- 400 - նույնն է ինչ normal-ը
- ...
- 700 -նույնն է ինչ bold-ը
- 800
- 900
Links
link, visited, hover, active
CSS
a:link {color:#FF0000;} /* չալցելված հղում */
a:visited {color:#00FF00;} /* այցելված հղում */
a:hover {color:#FF00FF;} /* մուկը հղման վրա բերելիս */
a:active {color:#0000FF;} /* ընտրված հղում */
Այս պսեվդոսելեկտորների հաջորդականությունը կարևոր է։
Հղումների ցուցադրում [անցնել]
Օրինակներ
Ավելի շատ օրինակներ տեսեք այստեղLists
list-style-type
CSS
.la {list-style-type:circle;}
.lb {list-style-type:disc;}
.lc {list-style-type:square;}
HTML
- արժեք 1
- արժեք 2
- արժեք 1
- արժեք 2
- արժեք 1
- արժեք 2
- արժեք 1
- արժեք 2
- արժեք 1
- արժեք 2
- արժեք 1
- արժեք 2
list-style-type
CSS
.old {list-style-type:armenian;}
.olj {list-style-type:hiragana;}
HTML
- արժեք
- արժեք
- արժեք
- արժեք
- արժեք
- արժեք
- արժեք
- արժեք
- արժեք
- արժեք
- արժեք
- արժեք
list-style-type
.d {list-style-type:armenian;}
.e {list-style-type:cjk-ideographic;}
.f {list-style-type:decimal;}
.g {list-style-type:decimal-leading-zero;}
.h {list-style-type:georgian;}
.i {list-style-type:hebrew;}
.j {list-style-type:hiragana;}
.k {list-style-type:hiragana-iroha;}
.l {list-style-type:katakana;}
.m {list-style-type:katakana-iroha;}
.n {list-style-type:lower-alpha;}
.o {list-style-type:lower-greek;}
.p {list-style-type:lower-latin;}
.q {list-style-type:lower-roman;}
.r {list-style-type:upper-alpha;}
.s {list-style-type:upper-latin;}
.t {list-style-type:upper-roman;}
Ավելի շատ օրինակներ տեսեք այստեղ
list-style-image
CSS
.myul
{
list-style-image:url('images/css/like.jpg');
}
HTML
- HTML
- CSS
- Javascript
- HTML
- CSS
- Javascript
Table
border-collapse
CSS
.tblinit td{border: solid 1px black;}
.tbl1{border-collapse:collapse;} HTML
| Արժեք 11 | Արժեք 12 |
| Արժեք 21 | Արժեք 22 |
| Արժեք 11 | Արժեք 12 |
| Արժեք 21 | Արժեք 22 |