HTML մաս 1
կամ ինչպես պատրաստել կայքեր

Ինֆորմատիկայի դպրոցական դասընթացի համար
4 փիղ
Որոնց վրա հենվում է վեբը։

կամ չորս ճշմարտություն առանց որոնց ոչ մի բան չի ստացվի
1. վեբ փաստաթղթեր
Ցանցի բոլոր էջերը HTML ֆայլեր (փաստաթղթեր) են:
2. HTML-ֆայլը սովորական տեքստային ֆայլ է
Իհարկե այդքան էլ սովորական չէ, բայց տեքստային է:
HTML
HyperText Markup Language
Հիպեր Տեքստերի Նշագրման Լեզու
Այս բառերից դեռևս միայն հասկանում ենք, որ HTML-ը տեքստերի նշագրման լեզու է, առանց հասկանալու թե ինչ է հիպեր-Տեքստը
3. Բռաուզեռները նախատեսված են HTML-ֆայլերը բացելու համար
Այսինքն եթե մենք սովորական տեքստային խմբագրիչում ստեղծենք կամ խմբագրենք HTML-փաստաթուղթ, ապա փոփոխությունները կարելի է տեսնել բռաուզեռում։
HTML ֆայլերը ունենում են հատուկ ընդլայնումներ
․html, .htm ․․․
4.ամեն ֆայլ ունի իր հասցեն (url)

Բա կրիա՞ն

Դրանք տարբեր HTML փաստաթղթերը իրար կապելու միջոց են։
Հիպեր տեքստ
Առանց հղումների ցանց չէր կարող լինել։Հիպերտեքստը հղումների միջոցով իրար հղվող փաստաթղթերի ամբողջականությունն է։
Ինչ է պետք սկսելու համար
- Տեքստային խմբագրիչ (notepad, notepad++, geany, gedit)
- Բռաուզեռ (Chrome , Firefox)
- Տեղեկատու (http://w3schools.com/html/default.asp)
Ինչ է նշագրումը
նշագրումը տեքստը նկարագրելու հատուկ եղանակ է
HTML-ում տեքստը նշագրվում է այսպես կոչված ԹԱԳ(tag)էրի միջոցով
Տեքստ, որը վերնագիր է
ուշադրություն դարձրեք, որ տեքստը ներառված է երկու նույնատիպ թագերի մեջ, որոնց միջև միակ տարբերությունը այն է, որ վերջինը ներսում ունի թեք գծիկ։ Այսպիսի գծիկներով թագերը կոչվում են փակվող;
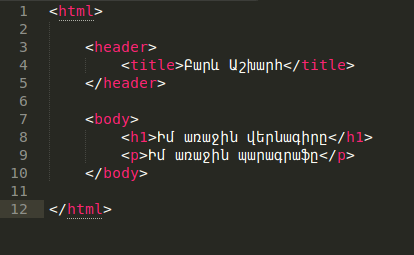
Առաջին հտմլ փաստաթուղթը

Տեղեկատուները տեսեք այստեղ
http://aregnazan.wordpress.com/html-css-javasript
Ավելի շատ ներկայացումներ կարող եք գտնել այստեղ
http://ablog.gratun.am/presentations/