css մինիմալացում
Պատրաստի CMS-ները մի ընդհանուր գիծ ունեն, դրանց բոլորի մեջ միշտ ավելի շատ հնարավորություններ են ներառված քան անհրաժեշտ է կոնկրետ այս կամ այն կայքի առջև դրված խնդիրների լուծման համար: Դա մի կողմից լավ է, վեբվարպետներին մնում է շատ քիչ նոր կոդ գրել, համենայն դեպս տիպական խնդիրների լուծման համար: Բայց դա ունի նաև այլ կողմ: Օրինակ եթե դիտարկենք Վորդպրես հարթակը, ու վերցնենք որևէ մի թեմա, ապա նրա CSS-ում ձեր կայքին անհրաժեշտ կանոններից ավել կանոններ են նկարագրված: Պատճառը հետևյալն է, թեման գրողները չգիտեն, թե թեման օգտագործողը իր կայքը ինչպես կկազմակերպի, ու հատկապես որ էլեմենտները կօգտագործվեն , ու այդ պատճառով գրվում են բազմաթիվ հնարավոր տարբերակներ: Այսպես , թեմայի CSS-ում կարող են նկարագրված լինել Վորդպրեսսի հարցումների վիջեթի կանոնները, սակայն կայքում այդ վիջեթը երբեք չի օգտագործվելու, հետևաբար այդ կանոնները ավելորդ են: Սա առաջացնում է արագարգործության խնդիր: Ծանր CSS-ֆայլերը ծանրեցնում են կայքը, դանդաղացնում են կայքի աշխատանքը: Հարցումների վիջեթը ընդամենը մի օրինակ է բազմաթիվ հնարավոր դեպքերից:
Սա կայքի արագարգործության օպտիմիզացիոն խնդիր է, իսկ բոլոր արագարգործության հատ կապված խնդիրներին անհրաժեշտ է անցնել կայքի ստեղծման ավարտից հետո, այն ժամանակ, երբ արդեն պարզ է կայքի արտաքին տեսքը, օգտագործվող մոդուլները/փլագինները, CSS կանոնները ու ջավասքրփթները (իհարկե սա չի վերաբերվում սեփական/ինքնաշեն CMS-ներին ու կայքերին, որտեղ արագագործության մասին անհրաժեշտ է մտածել նախագծման ընթացքում):
Ինչպե՞ս կարելի է, ջնջել բոլոր ավելորդ կանոնները: Ինչպե՞ս իմանալ որ կանոններն են օգտագործվում, իսկ որոնք՝ ոչ: Ձեռքով/աչքով դա շատ դժվար կլինի անել, նույնիսկ կարող է անհնար լինել: Հիմա կպատմեմ թե ինչպես դա անել:
Մի լավ գործիք եմ ուզում ներկայացնել ձեր դատին: Mozilla FireFox -ի Firebug գործիքների հավաքածուի համար նախատեսված CSS usage ընդլայնումը: Ինսթալ արեք ՖայրՖոքսում, ու անցնենք առաջ: Նախօրոք պիտի Firebug-ը տեղադրված լինի:
CSS usage -ը տեղադրելուց հետո , ՖայրՖոքսը ռեսթարթ եք անում, բացում եք այն կայքը որի CSS ֆայլերը անհրաժեշտ է վերլուծության ենթարկել, ու սեղմում եք F12:
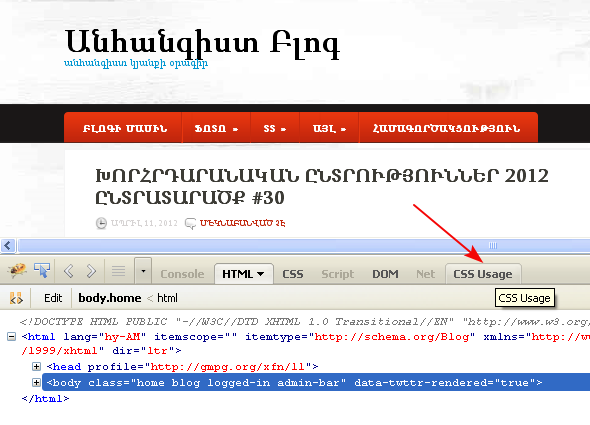
Բրաուզերի ներքևում կհայտնվի պատուհան: Դա ՖայրԲաքի պատուհանն է, որի մեջ ներառված է նաև CSS usage ընդլայնումը: Կարմիր սլաքով նշել եմ css usage ընդլայնման կոճակը:
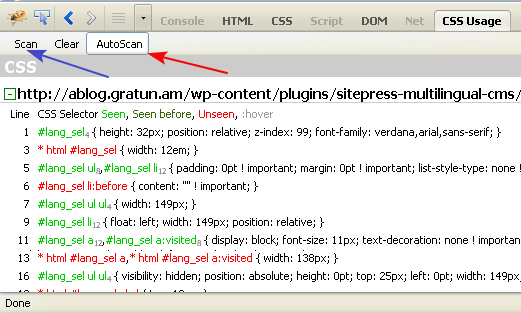
CSS Usage-ի կոճակին սեխմելուց հետո, կտեսնեք հետևյալը
Կապույտ սլաքով ցույց եմ տվել scan կոճակը, որի աշխատանքը կայանում է այդ պահին բացված էջում օգտագործված css կանոնների վերլուծության մեջ:
auto scan կոճակը (նշված է կարմիր սլաքով) ավելի կարևոր է: Սեխմում եք այդ կոճակին, ու սկսում եք ֆռֆռալ այցելել հնարավորինս շատ տարբեր էջեր ձեր կայքում: Որքան ավելի շատ էջեր այցելեք, այդքան ավելի ճշգրիտ կլինի վերլուծությունը: Auto Scan ռեժիմում աշխատելիս ընդլայնումը կուտակում է տեղեկություններ այն մասին, թե css կանոններից որոնք քանի անգամ են օգտագործվել կայքում:
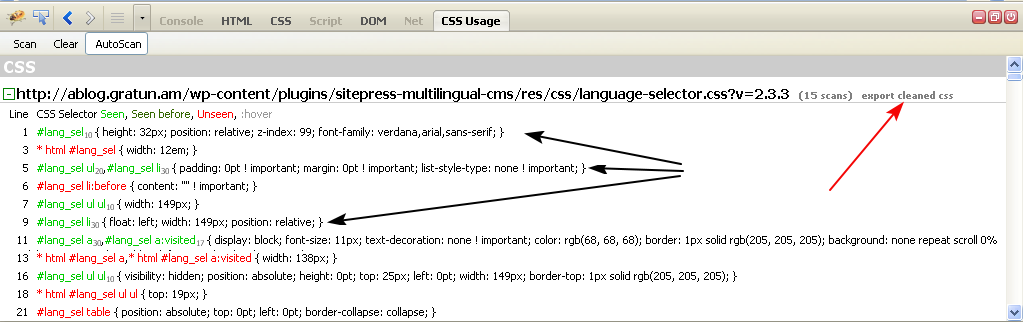
Այն պահին երբ դուք կհամարեք, որ հնարավորինս շատ էջեր եք այցելել և դա բավական է բոլոր օգտագործված css կանոններին անդրադառնալու համար սեխմեք վերին նկարի վրա կարմիր սլաքով նշված export cleaned css կոճակին, ու ստացեք ձեր css ֆայլի վերլուծությունը:
#lang_sel {height:32px; font-family: verdana, arial, sans-serif;}
UNUSED#lang_sel {width:12em; width:12em;}
#lang_sel ul, #lang_sel li {padding:0 !important; margin:0 !important; }
UNUSED#lang_sel li:before{content:'' !important;}
#lang_sel ul ul {width:149px;}
#lang_sel li {float:left;width:149px;position:relative;}
Բոլոր այն կանոնները, որոնց առջև գրված է UNUSED, ձեր դիտարկված էջերում չեն օգտագործվել: Դրանք կարելի է ջնջել և առանց այդ կանոնների նոր css ֆայլ սարքել: Ու այդ ֆայլը դնել հնի տեղը:
Ամեն դեպքում պահպանեք նաև նախորդ ֆայլը, այն կարող է ապագայում դեռ պիտանի լինել:
Այս նյութը տեղադրված է Վորդպրես բաժնում , սակայն օգտակար կլինի նաև ցանկացած այլ cms -ով աշխատող ՎեբՎարպետներին: