Հոդվածը նախատեսված է գոնե մի քիչ html և php իմացողների համար, Վորդպրեսին ծանոթությունը պարտադիր է։
Ուրեմն այսպիսի խնդրի հանդիպեցի։ Նախորդ հոդվածը գրելուց առաջ մտածեցի, որ արժե կոդերի կտորները սինտաքս հայլայթ անել, որպիսի պարզ լինի թե որտեղ է կոդ գրված, իսկ որտեղ տեքստ։ Հասարակ որոնումը բերեց բազմաթիվ տարբերակներ, որոնցից մեկը SyntaxHighlighter փլագինն է, շատ հարմար փլագին է, բազմաթիվ ծրագրավորման լեզուներում ընդունցած կոդ գրելու ստանդարտների ապահովմամբ և այլն։ Մի խոսքով արդյունքը երևում է, հարմար է նաև քոփի-փեստ անելու համար ու հաճելի է աչքին։
Վորդպրեսի ամենամեծ թերություններից մեկը, այն է, որ ամեն մի փլագին իր css-ը ու ջավասքրիպտը առանձին խցկում է էջի հիդերի մեջ, ու լավ է եթե ընդամենը մի css ֆայլ է ու մի ջավասքրիպտ ֆայլ (ձեզ գաղտնի ասեմ , որ հիմնականում ամեն մեկից մի քանի ֆայլեր են, բայց ոչ մեկին չասեք հանկարծ ։) Կայքի արագագործության տեսանկյունից լավ է երբ միացվող ֆայլերի քանակը նվազագույն է։
Ու մտածում եմ, ինչի՞ համար այդքան ֆայլեր միացվեն բոլոր էջերին։ Խնդրը հնարավոր է շատ սպեցիֆիկ է իմ բլոգի համար, որովհետև այստեղ շատ խառախուռա կա, ու մեղմ ասած ոչ բոլոր նյութերին է անհարաժեշտ հայլայթինգ, ու հնարավոր է, որ զուտ ՏՏ-բլոգի հետ կապված այսպիսի խնդիր չլինի, ու բոլոր հոդվածներում անհարաժեշտ լինեն միևնույն css-ները և մյուս միացվող ֆայլերը։ Համենայն դեպս ես գտել եմ ձևը թե ինչպես Վորդպրեսին սովորեցնել միացնել փլագինների հավելյալ css-ները միայն այն փոստերին, որտեղ դա իրոք անհրաժեշտ է։
Քայլ առաջին
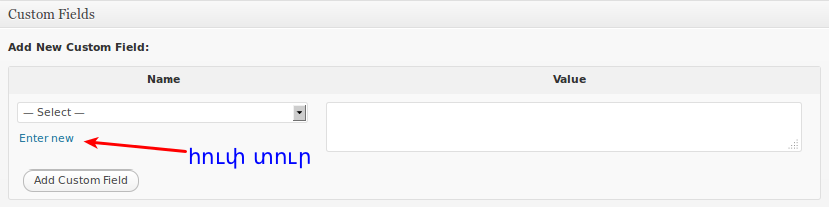
ստեղծում ենք այսպես կոչված “Custom Field”, այն պետք է օգտագործենք որպես կարգավորում, որպես փոփոխական, որը ցույց պիտի տա, արդյո՞ք տվյալ css-ը պիտի ներառվի տվյալ հոդվածի հիդերում թե ոչ։ Custom Field-ը ստեղծում ենք հենց հոդվածի խմբագրիչի էջում, եթե Custom Field պանելը չի երևում ձեր խմբագրիչում, նայեք աջ վերև «screen options», այդտեղից կարգավորեք որ երևա։ Հա, խմբագրիչի էջը նույն «Add new post» էջն է։ Հաջորդ քայլերը ցուցադրված են հետևյալ պատկերների վրա։

Պատկեր 1

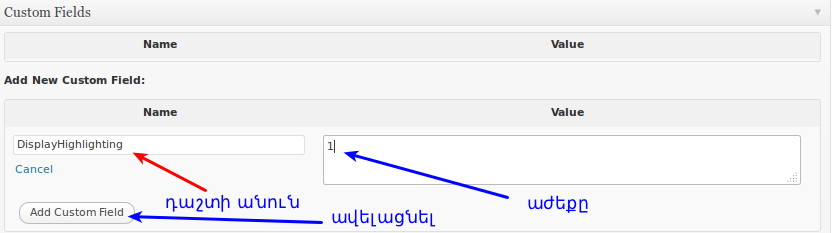
Պատկեր 2
փաստորեն մենք ստեղծեցինք DisplayHighlighting անունով կարգավորում/փոփոխական, որին «վերագրեցինք» 1 արժեքը։ Այս կարգավորումը վերաբերվում է տվյալ հոդվածին, չնայած DisplayHighlighting փոփոխականը արդեն հասանելի կլինի նաև մյուս բոլոր հոդվածների համար, անհրաժեշ է միայն մյուս հոդվածներում արժեքի դաշտում գրել 1, ասելով Վորդպրեսին, որ մենք ուզում ենք որ տվյալ հոդվածի համար նա ներառի փլագինի css-ը։
Քայլ երկրորդ
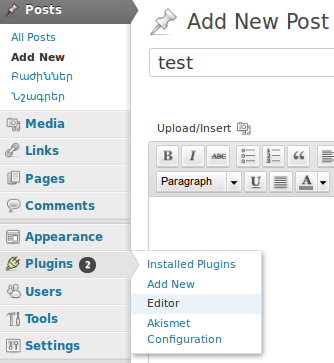
գնում ենք փլագինների խմբագրիչ (տես պատկեր 3)

Պատկեր 3
աջ վերևի անկյունում ընտրում ենք մեր փլագինը, իմ դեպքում դա wp-syntaxhighlighter-ն է
Պատկեր 4
ու սկսում ենք քչփորել, փնտրել այն տեղը, որտեղ փլագինը ներառում/միացնում է իր սեփական css-ների կամ ջավասքրիփթների ֆայլերը։ Դրանք տարբեր տեղ կարող են միացվել, կապված է կոնկրետ փլագինից։ Փնտրելու մեթոդոլոգիան այսպիսին է
պետք է գտնել նմանատիպ կոդի կտորներ
add_action('wp_head', 'wp_some_function');
add_action('wp_print_styles', 'wp_some_function');
այստեղ օրինակ ‘wp_head’-ը նշանակում է, որ ավելացվող գործողությունը ազդում է հիդերի վրա, իսկ մենք գիտենք որ մեր css-ը հիդերում է միացվում կայքին։ Երկրորդ պարամետրը ՝ wp_some_function դա ֆունկցիայի անունն է, որի միջոցով կատարվում է փոփոխությունը հիդերի մեջ։ Սա ամենադժվար մասն է, պետք է գտնել բոլոր
add_action('wp_head', 'wp_some_function')
տիպի կոդի կտորները, հետո նայել դրանց մեջից բոլոր wp_some_function տիպի ֆունկցիաների կոդերը ու հասկանալ, որ մեկն է միացնում css-ները։
Իմ դեպքում միանում էր այ այսպես
add_action('wp_print_styles', 'wp_sh_load_style');
այսինքն wp_sh_load_style անունով ֆունկցիան է ավելացնում փլագինի css-ը, մնում է միայն ձևափոխել այն, այնպես, որ այն ներառի css-ը միայն այն դեպքում երբ տվյալ հոդվածը ունի DisplayHighlighting=1 կարգավորում։ Ես դա արել եմ այսպես
ֆունկցիայի սկզբում գրելով այս պայմանը
global $post; $a = get_post_meta($post->ID, "DisplayHighlighting"); if($a[0]!=1) return;
Ամեն մի կոնկրետ փլագինի համար իհարկե կպահանջվի ուրույն ու ստեղծագործական մոտեցում։ Բայց հիմնական գաղափարը` հոդվածների համար նոր կարգավորում/փոփոխական ստեղծելն է։ Ու հետո դրա օգտագործումը։ Այսպիսի փոքրիկ խորամանկություն ։)
Ամեն մի փլագինի համար այս գործը նորից պիտի արվի, պիտի ստեղվի նոր “Custom Field” և կատարվեն մյուս քայլերը։
Հետագայում փլագինների թարմացման ժամանակ մեծ հավանականությամբ փոփոխությունները կկորչեն։ Բայց հոգ չէ, պետք է ընդամենը ունենալ բեքափներ, ու նորից տեղը դնել ձեր արված փոփոխությունները։